WooCommerce plugin
Using VividWorks 3D product configurator on WooCommerce is as simple as installing our official WooCommerce / Wordpress plugin available through the official Wordpress plugin store (read the next section below for a temporary exception note).
Installing the plugin itself is free but to actually use it you will need to be a VividWorks customer.
Installing the plugin
There are two ways to install the plugin:
- Default Installing the official plugin from Wordpress plugin repository
- Acquiring the plugin from Vividworks as a zip bundle and installing it
Installing the plugin from WordPress plugin repository
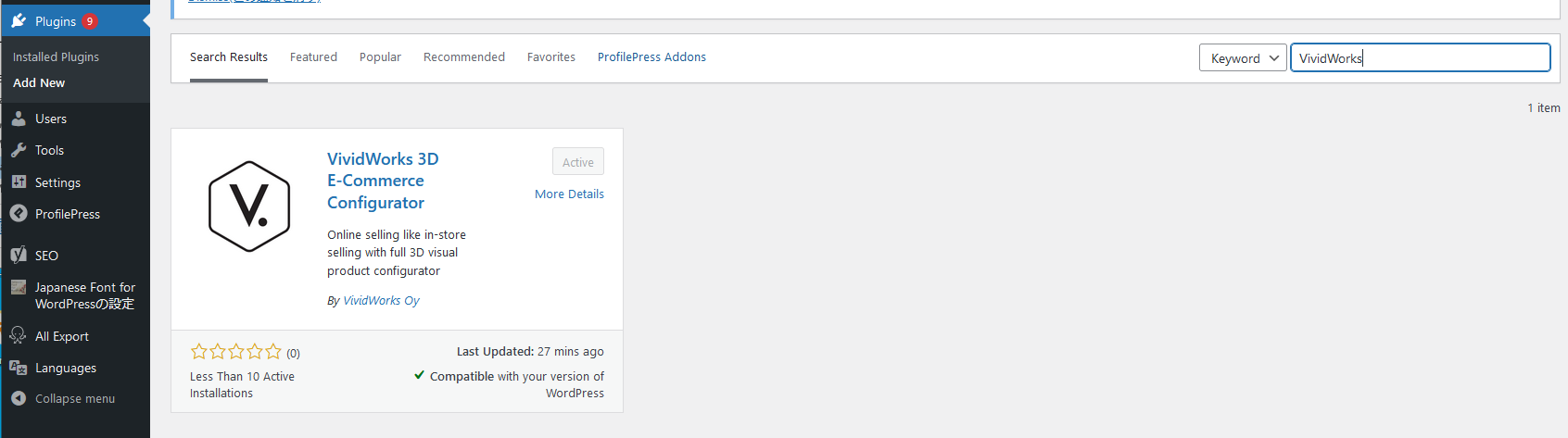
1. Find the plugin from WordPress Plugin repository
Head over to the Wordpress plugin admin and search for "Vividworks" from the plugin search

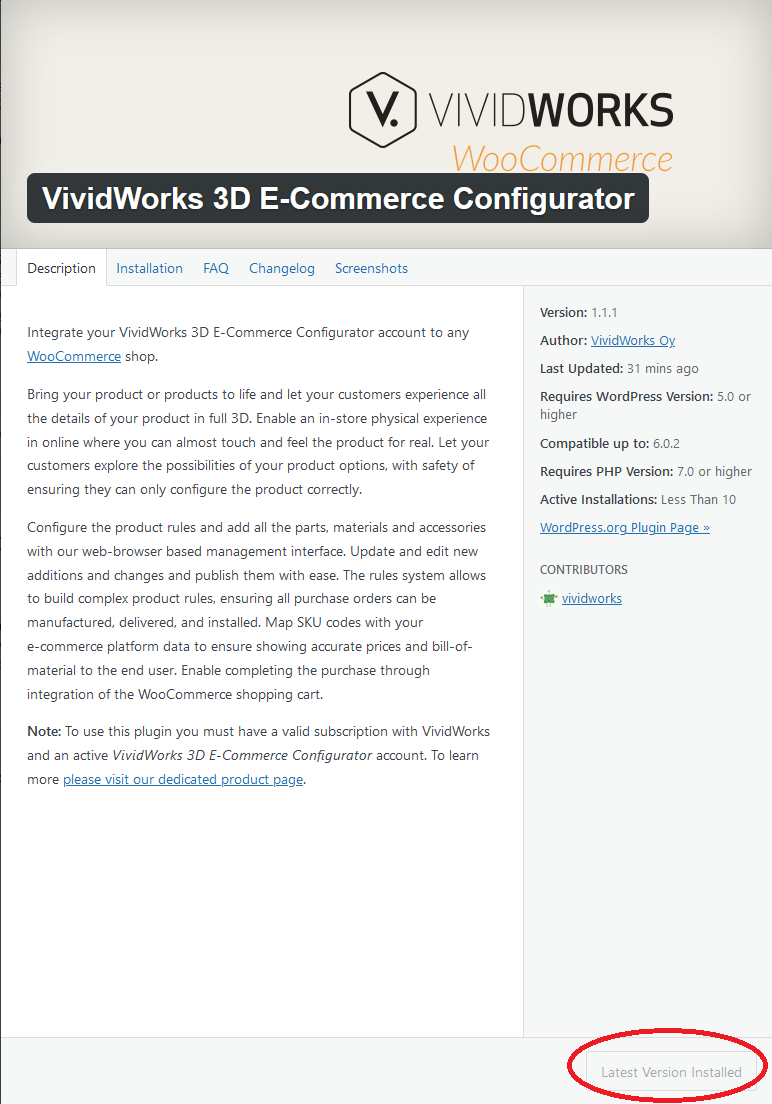
2. Install the plugin from the WordPress repository
Click on the link of the plugin to select and install the plugin by pressing the button

Note
the screen capture shows the state when the plugin is already installed and uptodate
3. Done!
Congratulations, the VividWorks plugin is now installed! All you have to do now is activate it. Continue configuration from the Configuring Plugin section.
Installing the plugin ZIP bundle
Note
This option is available for very rare occasions where it is not possible to utilize and download the plugin from the Wordpress plugin repository
You will receive a zip file from VividWorks, called "vividworks-woocommerce-plugin.zip". This is the plugin in its entirety and you will use this file to install it on your Wordpress site. The gist of it is: upload the plugin, activate the plugin, and you're done. Here are step-by-step instructions.
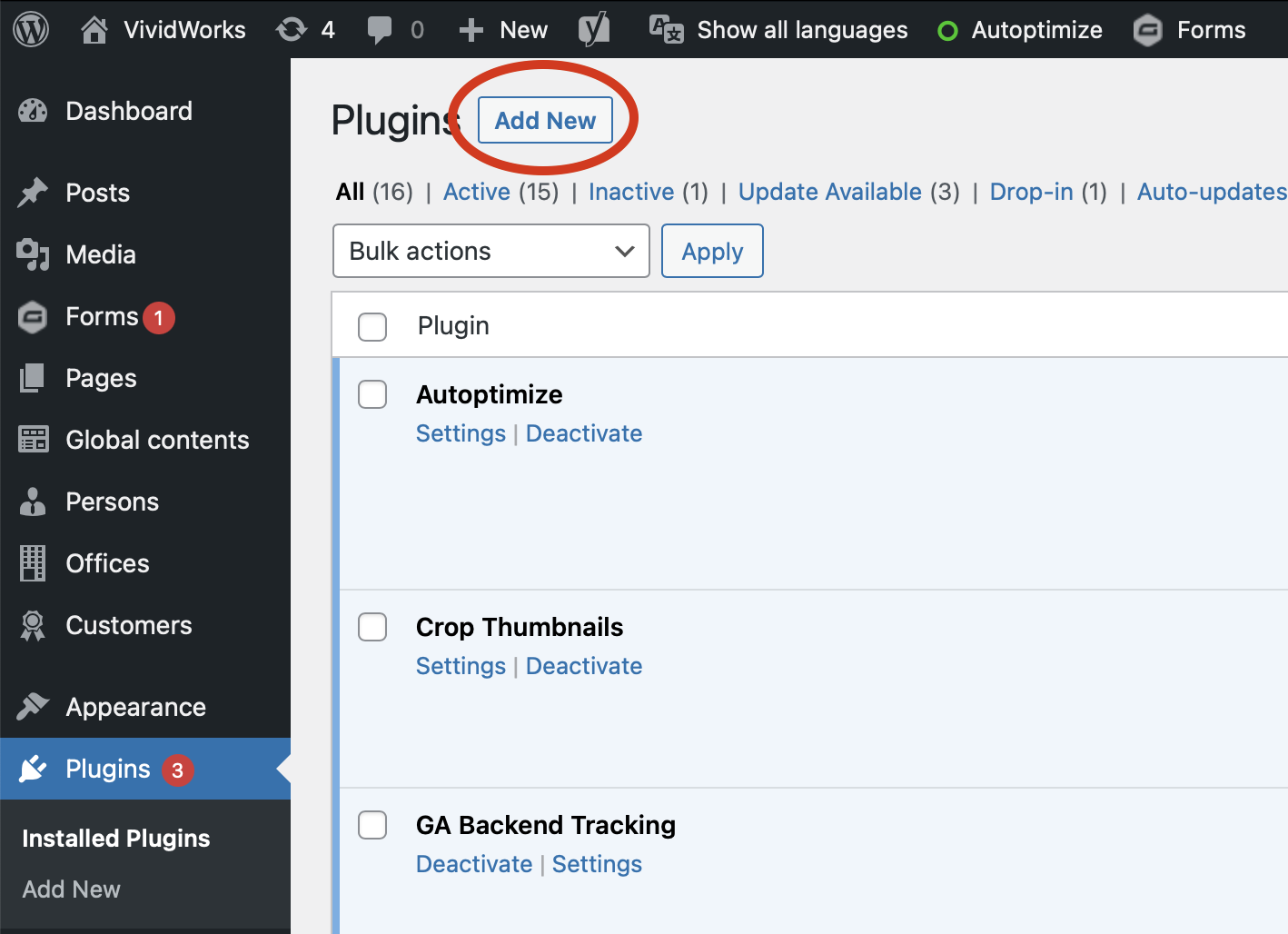
1. Start adding a new plugin
Head over to the Wordpress plugin admin and hit the "Add New" button in the upper section.

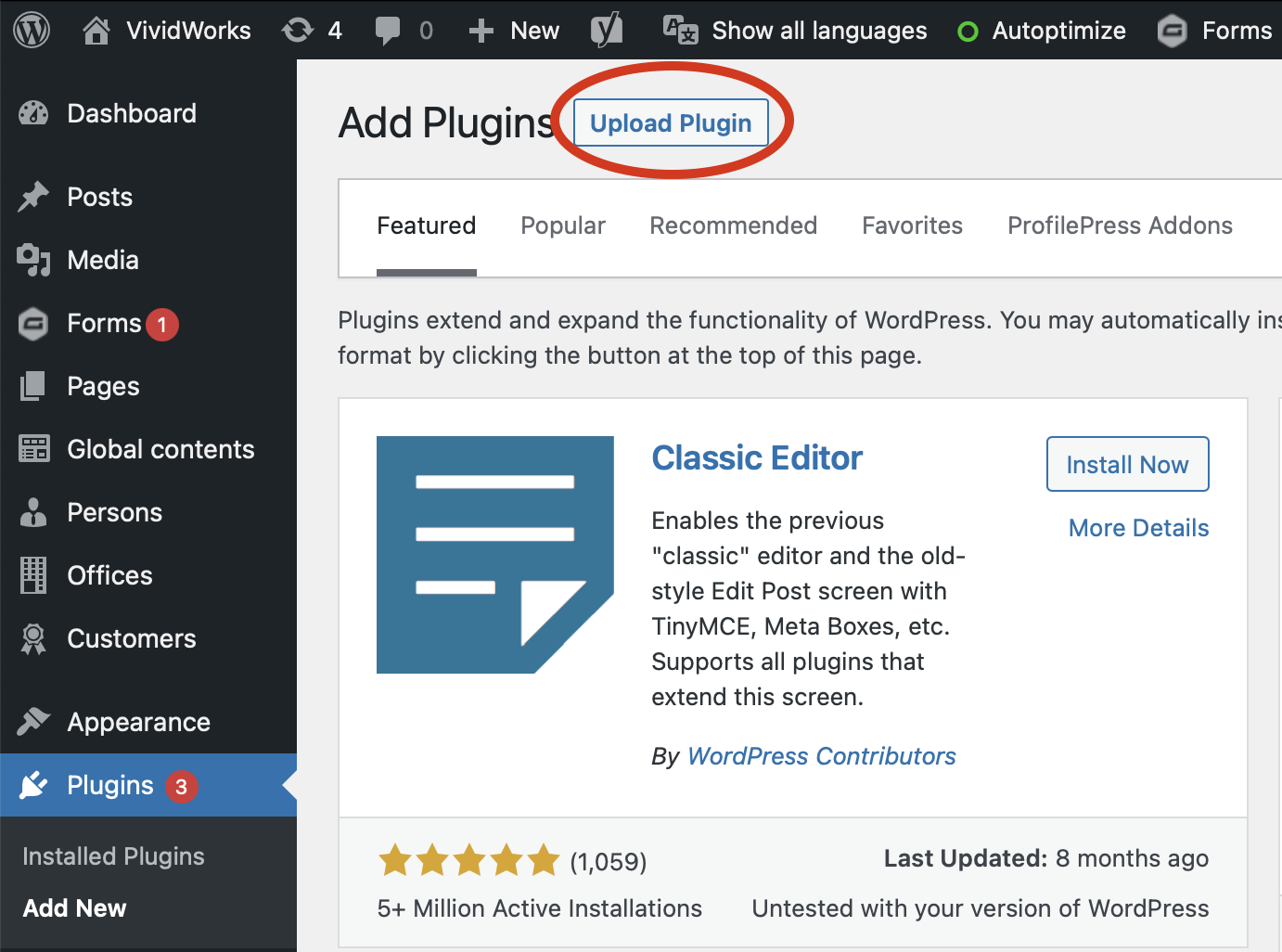
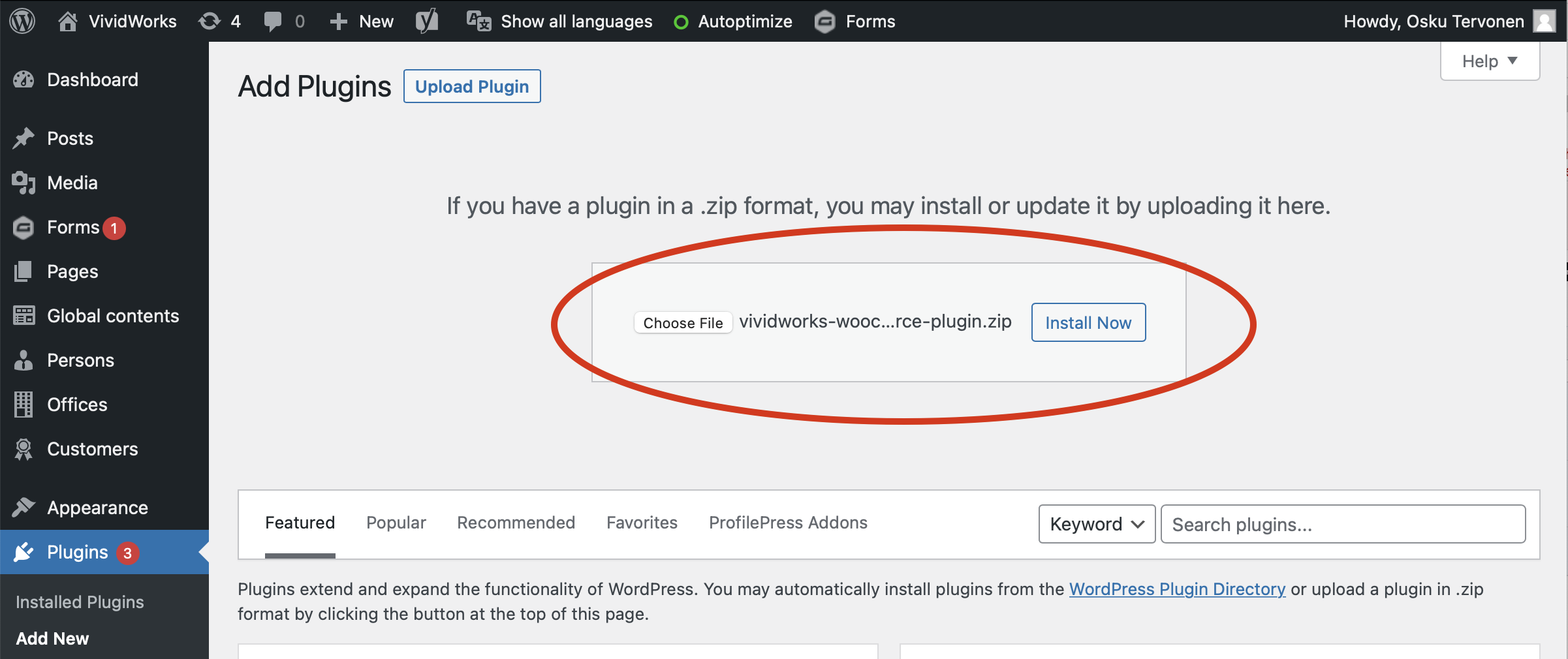
2. Upload your plugin
Now choose "Upload Plugin", always in the upper section of the page, and choose your plugin zip file (vividworks-woocommerce-plugin.zip). Now hit the "Install Now" in the upload widget.


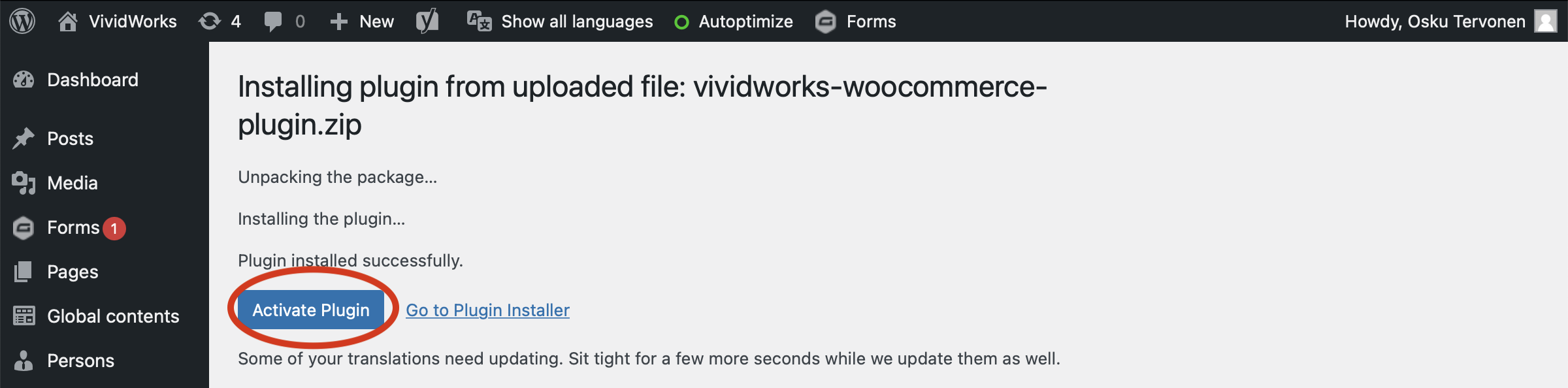
3. Done!
Congratulations, the VividWorks plugin is now installed! All you have to do now is activate it. As you can note in the last image, WordPress offers a quick way to do this just after the installation, just hit the "Activate Plugin" button. Otherwise you can activate it later in the Wordpress Plugin admin interface.

Configuring the plugin
Configuring our WooCommerce plugin is very simple. As opposed to some other similar offerings we rely completely on our own SaaS service and your WooCommerce product configuration. All our plugin has to do is show our embedded planner interface and provide integration for add-to-cart function.
The configuration can be broken down into two broader steps. General settings and product specific settings.
General settings
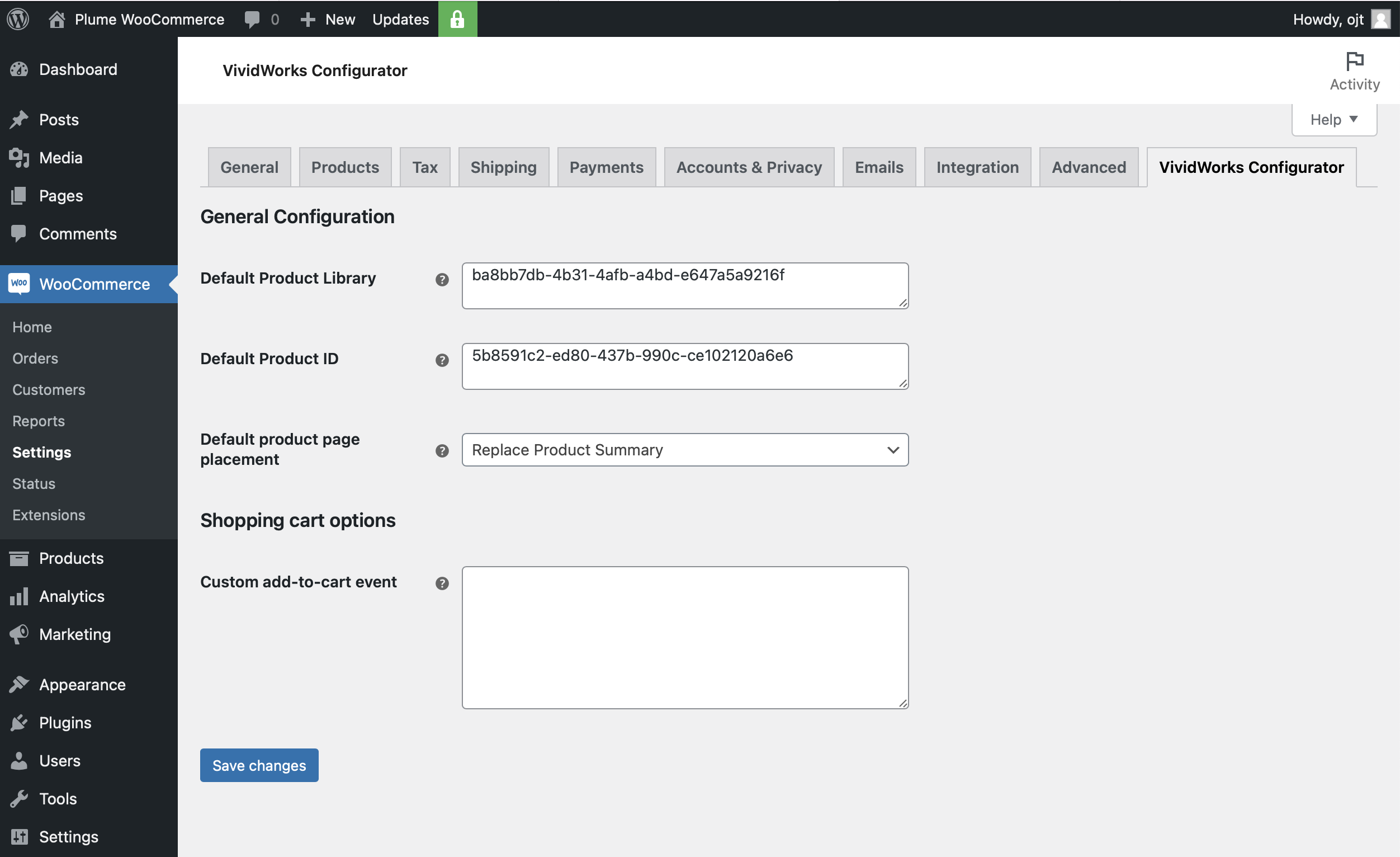
In the WooCommerce settings interface (found under WooCommerce > Settings) you should now have a tab called VividWorks Configurator. In there you will find settings that affect all VividWorks embedded configurators on your site. Currently we have the following settings.
Note
In the current release of our plugin we do not have an API connection to our back-end. This means that settings like the Site Configuration ID and Product ID will only available in the Management UI of the configurator and provided to you by VividWorks until you have access to Management UI for yourself.
| Setting | Description |
|---|---|
| DEPRECATED | The Product Library feature has been deprecated and will be removed in a future version. Please use the Site Configuration ID setting going forward. |
| Default Site Configuration ID | Site Configuration in our lingo means a single application instance with its own configuration settings. Defining the Site Configuration for the embedded configurator is obligatory. What this setting does is set the default Site Configuration to be used for all WooCommerce products, unless otherwise specified in product specific settings. This is handy especially if most or all of your configurators would use the same site configuration for products. |
| Default Product ID | The ID of the product used from our back-end. This setting then sets the default Product ID to be used for all WooCommerce products, unless otherwise specified in product specific settings. This is handy especially if most or all of your configurators would use the same product from our back-end (think variations of one product). |
| Default product page placement | The default placement on product pages. Choose this to set in which setting the products will default to when enabling the configurator for them. For reference of the options, see the product specific settings later in the document. |
| Custom add-to-cart event | To customize what happens after user has added a product to the cart you can add JavaScript code in this field. Please note that this code, if defined, will overrule any default WooCommerce events such as “redirect to cart”. |

Product specific settings
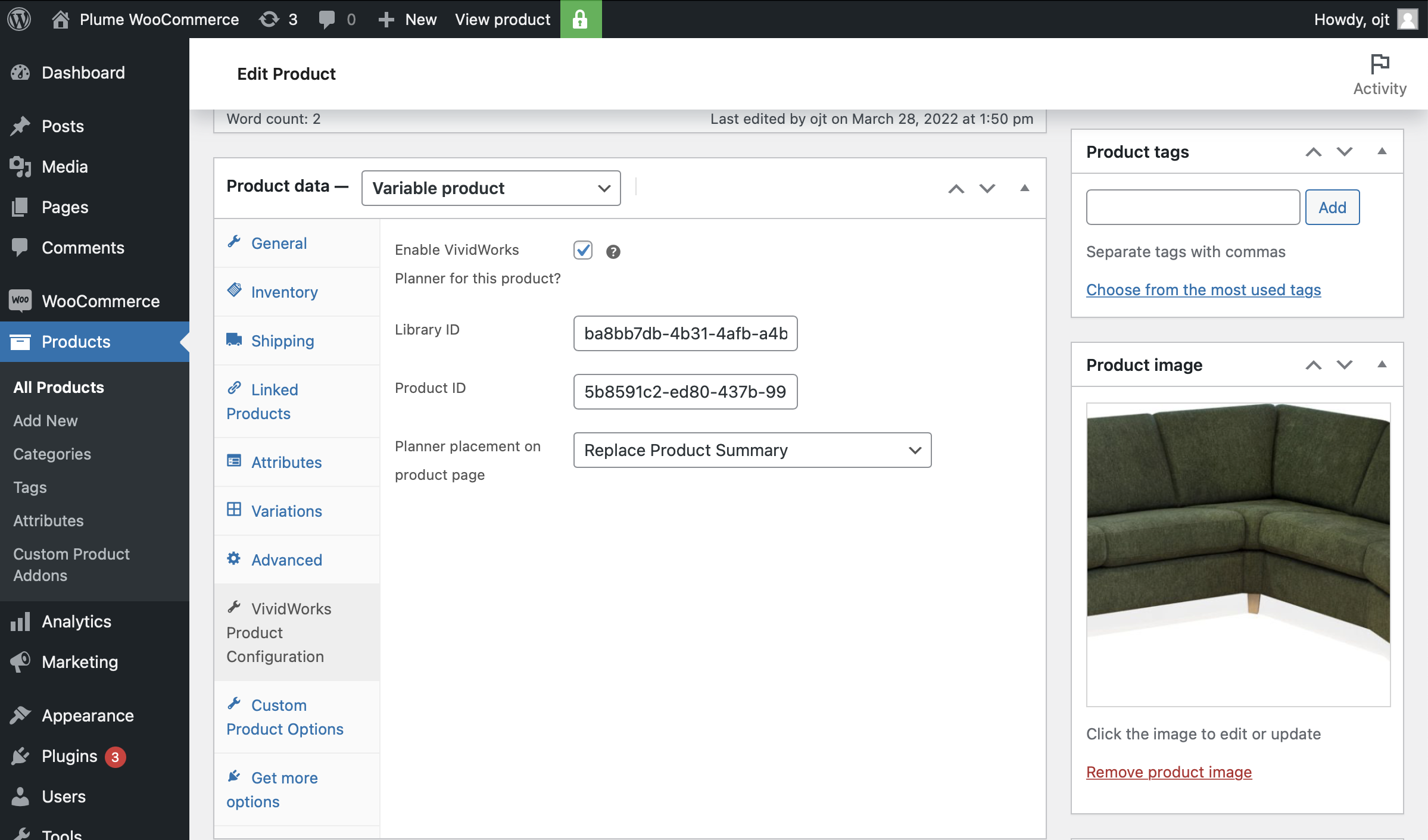
In the WooCommerce product section (Products in the main menu on the left), when editing individual products you can find VividWorks Product Configuration tab. In here you can enable our 3D based planner for the product and tie it to a VividwWorks back-end product.
The main setting here is the Enable VividWorks Planner for this product? checkbox. Once you select this, you will see other settings. For the embedded configurator to show up you also need to provide a Site Configuration ID and Product ID, values for which we will provide to you. If you set default values for these two in the General Settings they will be filled for you automatically.
To control the placement of the configurator on the product detail page use the Planner placement on the product page, which has three options:
- Replace Product Summary to replace the default product summary and only show our configurator. This is the default option
- Before Product Summary to show our configurator above the default product page summary
- After Product Summary to show our configurator below the default product page summary.
- Before the Product to show our configurator above the whole product block.
- After the Product to show our configurator below the whole product block.
Add-to-cart button can be disabled individually for each product by unticking the Enable add-to-cart for this product? checkbox.
If your shop is using the Composite Products extension, you can enable product grouping in cart by selecting a composite product with the Use composite product in cart dropdown to be used as the grouping container.
See the image below for a reference:

Embedding the planner manually
The configurator can also be embedded on any page, not just product detail pages, by using a certain HTML code. On the product detail pages the positioning of the configurator can be customized by using a WordPress template tag (called action in WordPress lingo).
Embedding on any page
Note
Only one div tag per page is supported
To include a planner on a normal WordPress page or post, use the following HTML markup:
<div class="vw3d"
data-vw-site="32715c27-1302-4901-8527-3ca5a11b39e4"
data-vw-product="5b8591c2-ed80-437b-990c-ce102120a6e6">
</div>
The above tag would embed the planner for product with ID 5b8591c2-ed80-437b-990c-ce102120a6e6 from a site configuration with ID 32715c27-1302-4901-8527-3ca5a11b39e4. As mentioned before in this document, these codes / IDs will be provided to you by VividWorks. Also notice that you can wrap the above HTML in any amount of other HTML you will, and style accordingly.
Custom placement on Product Pages
To place the configurator on any location of the product page, if you have a custom template, you can use the following WordPress action:
<?php do_action( 'vividworks_product_configurator' ) ?>
The action currently assumes it is run on a WooCommerce product page and does not accept custom product or site configuration IDs.
Grouping of Shopping Cart items
In some cases it makes sense to group various components of your product under just one item in the shopping cart. This could be the case for example with modular products where the components are all priced individually. To this end we support the official WooCommerce made extension called Composite Products.
If the Composite Products is installed and active in your shop you can enable the grouping feature in product specific configurator settings by selecting the desired composite "container" product in the Use composite product in cart dropdown. The dropdown menu is filled with names of all "composite" type products in your catalog.
The composite product used for grouping does not have to be visible in he catalog. You can either create an arbitrary hidden composite product to be used for grouping, or use the composite product as the visible product and configure the configurator on it too.
To set up the composite product you need to add "components" to it in the composite product settings. The component structure should roughly follow your products business rules, especially those that have been implemented for your product in the VividWorks configurator. For example you can define which products can be added to each component, is the component optional or not, and what are the min/max quantities of the items.
When adding the configured parts from the 3D configuration to the composite product in cart, we simply find the first non-filled component that allows adding the product (the product which matches the SKU of the part) in question. We do not consider any other rules defined in the composite product settings for now. This is because in our opinion setting up the composite products should be easy and straight forward, not replicating all the business rules there.
A simple example is a modular sofa. Our recommendation is to add a large enough amount of components to satisfy most customers needs, so maybe 20 or more components. The components should each allow all possible part products, be optional and not have quantity limitations. Naming the components in a generic way is also advisable, for example "Part 1, Part 2, ...". This way the components will be filled with parts from the 3D configuration in order of appearance in the BOM.
Note: To make it faster to add a lot of components, we have extended the Composite Products configuration so that you can duplicate a component. To create 20 similar components you can create and configure one and then use the "Duplicate" button found at the top of each components configuration section 11 times. You should consequently name the new components and save the product because otherwise the components configuration sections will not behave as the "natively" created components will.
If the product is simpler - like for example a bicycle - it is easier to make a little bit stricter structure. The seat is most likely just one piece and only accepts seats of various types.
Once the product is in the cart, we have disallowed modifying the component configuration.
Assembly list attachment
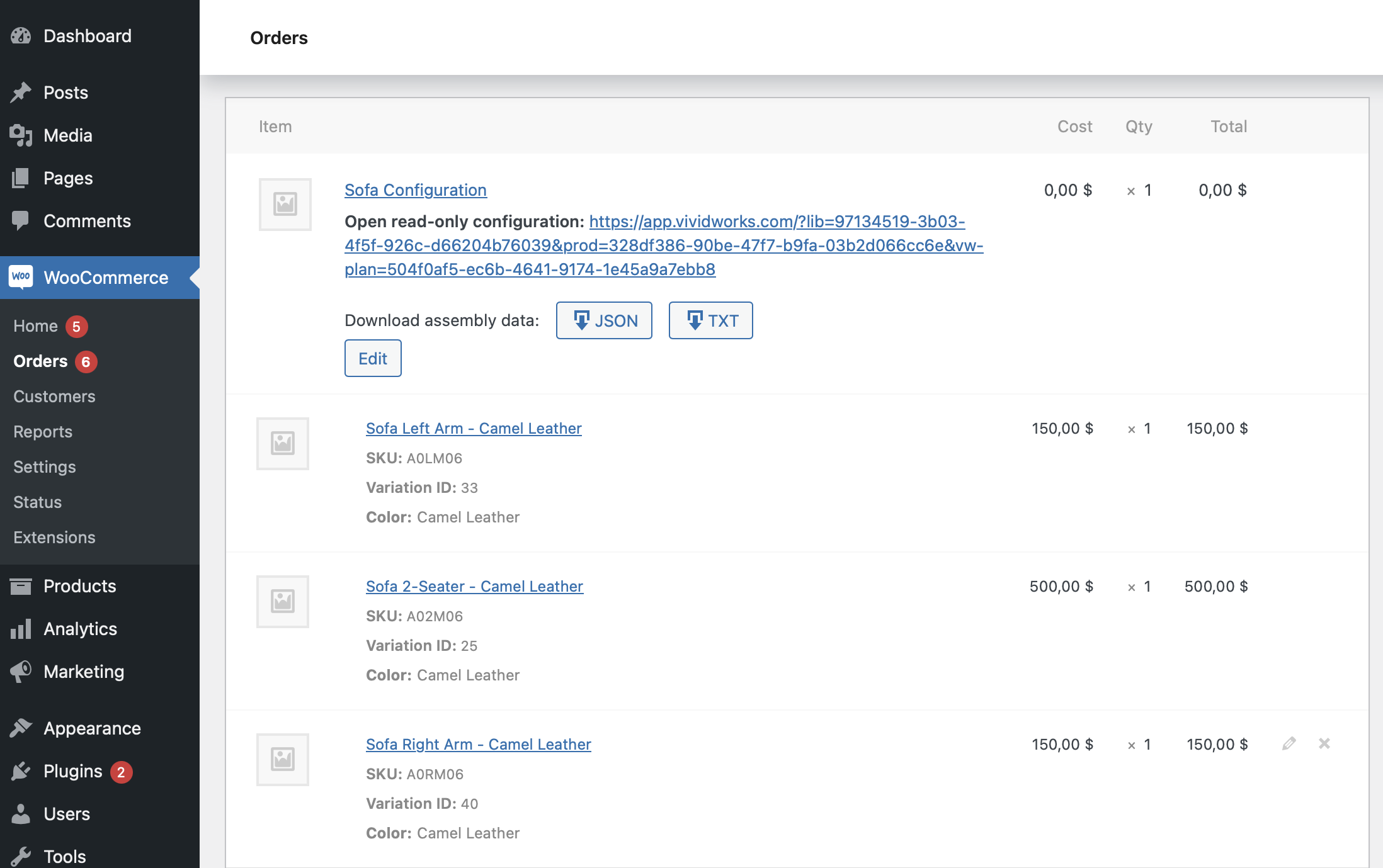
When a configuration is added to the cart using the Composite Product feature, we will also save an assembly listing of the configuration as a meta data to the order line containing the configuration (that is, the composite product container order line). This data is a PHP array and can be found in a meta data field called _vwplume_assembly.
You can either use the meta data field in your integrations or download the assembly data in JSON or textual format via buttons added on the order lines themselves.
Add-to-cart and pricing
There will be an "Add to cart" button in the embedded configurator UI. This button relies on SKU logic configuration to be done for the products in our back-end, and those same SKUs to be found in the WooCommerce product catalog.
Note that the SKUs do not have to be defined in the same product for which the embedded configurator was enabled. Internally the add-to-cart will find a WooCommerce product or a product variation that has a SKU we happen to need, and it will add that product (or variation) into the shopping cart.
For example, a user configures a product with 3 distinct parts and now wants to add it to their shopping cart. WooCommerce will receive a list of SKUs and amounts from the VividWorks back-end, something along the lines of:
[
{
'code': 'part-1',
'amount: 2
},
{
'code': 'part-2',
'amount: 1
},
{
'code': 'part-3',
'amount: 1
}
]
Our plugin code will now go through all WooCommerce products and product variants, and find those that match the SKUs in the list. The result is that two instances of a product / variant with SKU part-1 will be added to the cart, and one for part-2 and part-3.
VividWorks does not handle pricing separately but instead relies on your existing pricing, including sales / discounts. This makes it easier for you to maintain the pricing as it only exists in one system.
Cart and order item extra data
There are currently two types of extra meta data sent along with the cart items.
The first type of meta data are two links to the configuration the user has made with our configurator. One of these links is passed with the name readOnlyLink and contains a link to the configuration shown in our non-embedded SaaS configurator app, thus without prices nor add-to-cart button, and in read-only mode. The purpose of this link is for the shop owner to be able to verify the order details. The link will currently only be visible in the order pages when the bundling feature is used.

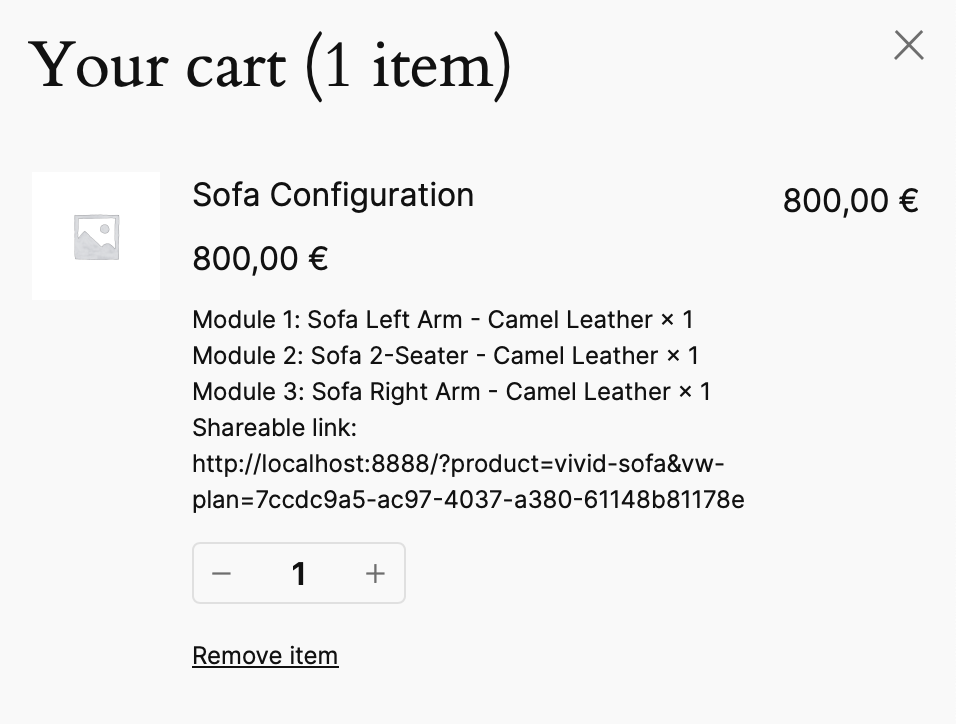
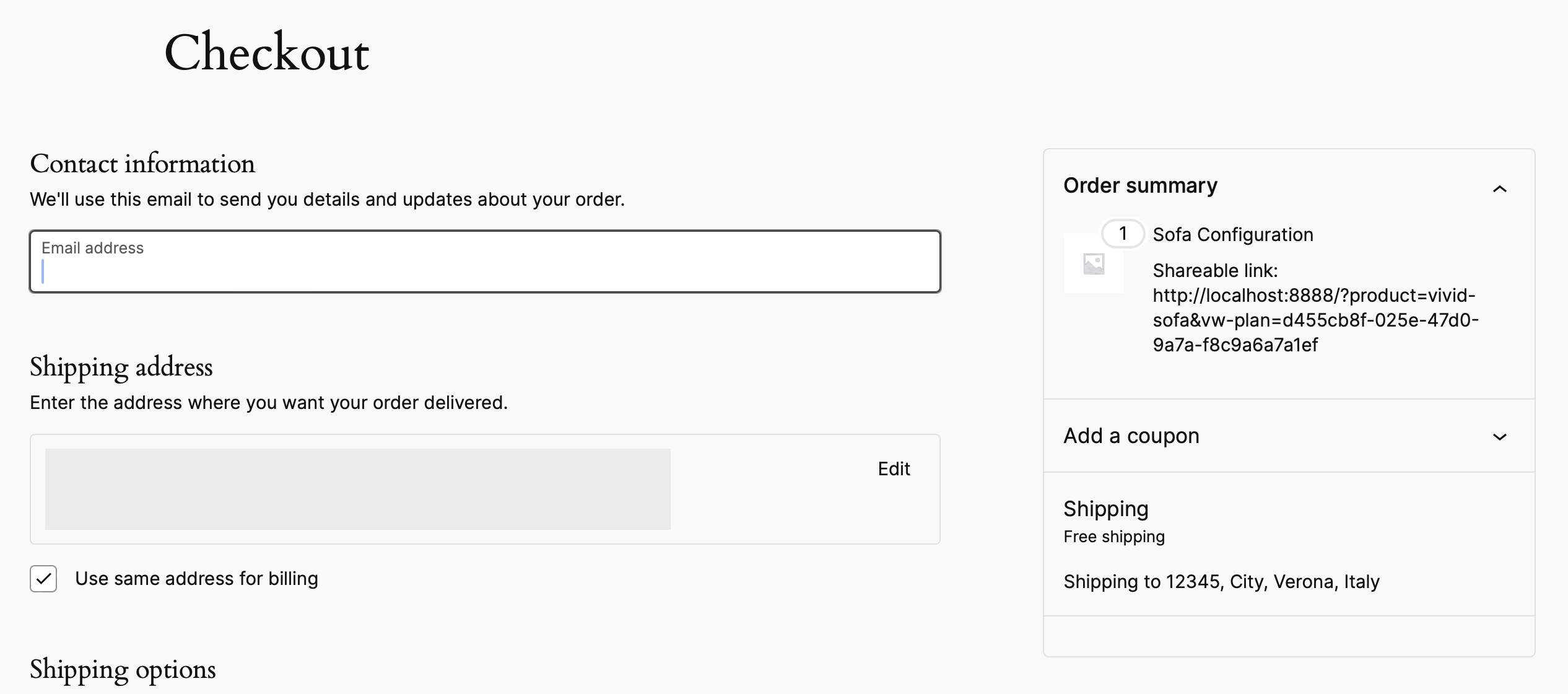
The second link is called shareLink and its purpose is for the shop owner to use in customer facing communication such as emails. The link takes the user back to the shop, on the same page where the configuration relating to the order was made, and open the configuration. This link is present on all cart items and all orders but not shown in the order page itself.


Sometimes there are situations where additional details are needed for the order items, when the SKU is not distinctive enough. This could be for example a color choice in a product that has a very extensive variety of color choices and thus does not affect the SKU. Our product configuration model supports adding this data as what we call "integration data" to the items. When this is done the data is added on the sales data / bom from our platform's side and later on added to the cart items. Taking the above example from cart data it could look like as follows:
[
{
'code': 'part-1',
'amount: 2,
'properties': {
'ColorCode': 'RAL-9016'
}
},
{
'code': 'part-2',
'amount: 1
},
{
'code': 'part-3',
'amount: 1
}
]
In the example the item part-1 now has an extra property called ColorCode. This property is passed on with the add-to-cart event and eventually shown in the cart, checkout and order pages.