Introduction to content; terminology and concepts
Content represents major part of the application. This page covers all relevant terminology and covers basics of all concepts within the application.
Content related terminology
Item
Within the application we speak of items as the objects which are either parts of the product, materials, accessory slots or other forms of 'containers' in the system for specific things.
Asset
When we refer to an Asset in context of 3D product configurator, we mean the files that are input to the configurator, so files for materials and 3D models and relevant metadata files. The assets in brief are:
Image Assets
Image assets are used to show the user a thumbnail of the item as a visual indicator of what the item is about. This thumbnail is a visual representation of the relevant item and an optional, but highly recommended addition as the visual representation helps the user of the planner to see what the item is about.
Texture Assets
Texture assets are files containing a portion of data that forms a Material that are used to represent the surface of the 3D model. In order to make the 3D model visually as realistic as possible one or more texture assets are needed. The texture's the configurator uses are: Base Color Texture, Normal Texture, Metallic Texture, Roughness Texture, Opacity Texture and Emissive Texture.
Refer more:
Material introduction
Thumbnails
In order to show the Planner user visual indicators for the choices he/she can make, most assets need to have a thumbnail image representing that asset. These assets are uploaded as static image assets and linked to the appropriate item in the manager UI where to be used. ThumbnailAssetID is the reference point for this link.
3D Assets
3D Asset is a set of files describing an item in 3D format. The files describe the 3D representation of the item in question in a format that the visualisation technology can render the 3d model accurately. VividWorks 3D product configurator uses glTF and glb formats as a file format for describing the 3D assets
Refer more:
Polygon Mesh
Cubemap Assets
Cubemap asset is a file describing the scene of the 3D configuration view that you see. The name for the file comes from the point that the file describes the 6 sides of a cube as a map. In the context of 3D product configurator, cubemaps are used to describing the environment of the configurator scene. For most products, the environment should be very neutral in order to highlight the product that is configured and not highlight the scene.
Refer more:
Wikipedia article on Cube mapping
Environment assets
Environment assets are important assets for high-lighting the product under configuration. While it is possible for any user to add environment assets and link the into the product library environment configuration, they are not extremely easily configurable without expertise in 3D modelling. VividWorks recommends that a professional 3D designer provides the assets that are used.
Environment assets are composed of two distinct assets:
Environment Map
The Environment Map is a cubemap that desribes how environment produces light into the scene. The Environment Map becomes visible through surfaces that reflect light, eg. metallic and glassy surfaces where the details of the environment map get a reflection. This map provides the ambient lighting information to the scene.
VividWorks recommends that a 3D Designer provides this asset.
SkyBox
SkyBox uses a cubemap asset and produces the horizon of the scene. No matter how far or close you zoom, the SkyBox does not move. Generally, in order to highlight the product under configuration, the skybox shoud be very neutral and not in focus of the users attention.
VividWorks recommends that a 3D Designer provides this asset.
Refer more:
Wikipedia article on Skyboxes in 3D
Concepts related to content management and how content maps to products on planner
Product rules
Product rules within the 3D product configurator are defined in few key concepts. First, the product structure tree that forms a parent - child relationship between items in the tree. Second, the specific rules from a Structure logic that contain basic behaviour of the items under it. Third, configuration for an item under a property set for that item (eg. Part) and fourth any specific scripting that is applied at the appropriate item level.
Example #1: Item
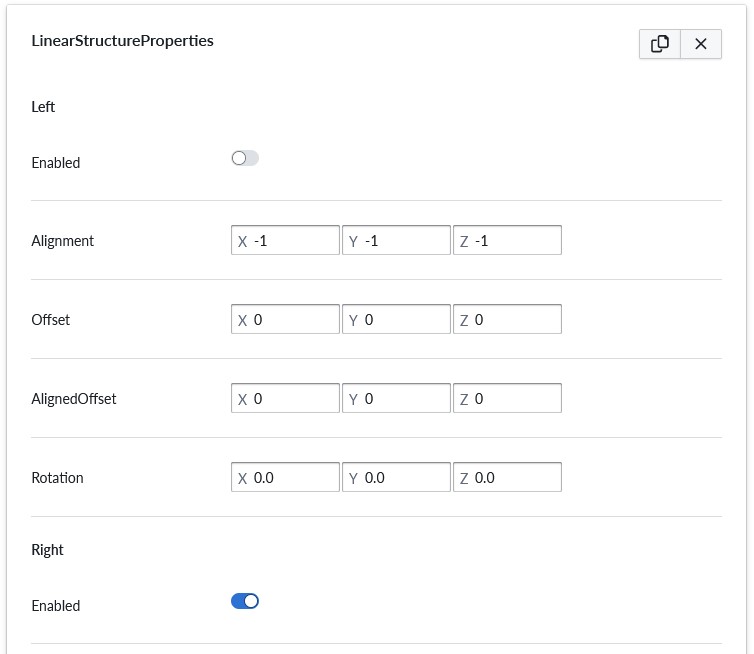
As an example, a linear structure logic which have more than 2 parts as child of the logic  will automatically follow the left-right logic of assembly as they inherit the behaviour from the parent item (linear structure), a part under linear structure can define a property set for not having a left connector which tells to the system that nothing can be added to the left of the part (eg. useful for arm rest of sofa)
will automatically follow the left-right logic of assembly as they inherit the behaviour from the parent item (linear structure), a part under linear structure can define a property set for not having a left connector which tells to the system that nothing can be added to the left of the part (eg. useful for arm rest of sofa) . the part may further be behaving differently in how accessories attach, depending on is the part attached on the left and/or right. (eg. a middle piece of a modular sofa may have 2 legs in the center of the piece or a leg in each corner when standing alone or only connected on one side)
. the part may further be behaving differently in how accessories attach, depending on is the part attached on the left and/or right. (eg. a middle piece of a modular sofa may have 2 legs in the center of the piece or a leg in each corner when standing alone or only connected on one side)
The conceptual understanding of parent-child relationship, the ability to further define behaviour though property sets and the scripting is essential to fully leverage the configurators potential for your products
Parent - child relationship
The product tree forms a parent - child relationship tree where an item as the most left-top most as the parent and items under the item are it's childs. This concept allows to visually describe relationships between items in a tree like structure. Any parent object knows it's childs and any child knows it's parent objects. This allows also configuration to know the association you should think this as "a parent has childs" and "child belongs to a parent" object association.
Property set
Property sets are containers for specific properties that are used to define rules and configuration of the application. Each item of the system provide basic propertyset, called Root Properties and possibly some other mandatory propertysets as well. Many propertysets are optional and must be added to the item for configuration. propertysets can be copy-pasted across similar items in the same product library.
See Intro to Property Sets for more information
Scripting
Some capabilities in the application can be finetuned and controlled through scripting. Scripting allows to specify how certain area of the application functions through mini-code logic that can take influence on the current configuration or the configuration of parent or child item. Scripting is used to calculate SKU's and to determine how accessories behave in certain conditions. The scripting is a very powerful way of adapting the configuration to specific need and only few examples are provided here.
- Make an item count 0 to remove it from BOM or add to cart views
- adjust number of accessiories depending if the item is connected or not (eg. legs on sofa)
- define color of the accessory based on the color of the parent item (eg. cabinet door is always the color of the cabinet)
- define SKU for the part based on the parent object and the selected accessories
as-a-Reference
When managing content, items can be shared by many other items. For example, the parts of a product would all share the surface material and accessories. This makes content management trickier without references (~links) as you would need to edit each material separately for all parts.
The ability to manage content in ItemLists and then paste-as-a-reference in many places (signified by a link icon) allow efficient content management as editing items that are shared only requires one of the items to be edited and the changes apply to all places where the item is used through reference.
Without references, remembering to edit all changes in all of the places will take a lot more time. Choosing when to copy-as-a-reference and when not is something that depends on the product. It may be very desireable in one place and undesireable in other place.
The user interface will always show a link icon and when mouse hovers over the icon, the number of references (link shows "parents: with a number indicating number of references). When number of references will be 1, the link icon is removed and the items are no longer referenced and the place where the item is will become the permanent place. We suggest building your content management strategy to leveraging this as-a-refernce option and have specific chapters in the documentation for best practices.
Products
In order for you to manage content more easily, we have introduced several types of concepts that will help you manage content more easily.
Product Library
The idea around product library is to collect together products of same kind to ease visualisation and containment of similar things into groups. It makes editing and configuration and finding things easier. The products in one product library should be ideally such that they share something with each other. A way to see this is a 'product line' of products. This allows you to define many products that collectively are a group of products.
Product
Product is an item you sell be it non-modular or modular. It is the 'highest' level visualisable item and contain the parts, materials, accessories and all other configuration that collectively form the product. Product can be a collection of elements that can be bought in parts or in groups.
Part
Part refer to items that can be added or removed as parts of the product. The part item represents typically a renderable item on the planner to the buyer and contains all relevant configuration which help the system to represent the part to the buyer. Thus a part at minumum will have to be linked with a 3D asset, but additionally can be configured to having rules for the structure logic, SKU mapping and many other parameters through parameter sets that are also dependant on the Structure logic
ItemList
Item List is a "folder" like item of the product library. It allows you to manage content more easily by containing many items under it. Typically used for materials and accessories. For example an Item List for all Leather materials and another Item List for all Fabrics is a way to more easily manage content in the system. The metadata of the ItemList can be used to describing the contents of the ItemList in the Planner view to ease the user's ability to distinguish the lists contents. A typical use case for material is to group materials into material families.
Pre Built Component
Pre-built components are an important way for you to help the user to start building their dream product. It allows you to define a product composition that will be shown in the planner view in the beginning instead of a blank canvas. This will help users to start and not require so much of help or documentation in the beginning before they get used to using the planner. You can define many pre-built components and use them appropriately in different planner instances. The pre-built component behaves otherwise just like a composition that has been edited to a particular level. Whenever you edit a pre-built, the system now runs a regenerate automatically before the editor opens so you always work with the freshest runtime products.
Accessory Slot
Many products have optional add-on's or mandatory items that are modelled as accessories. These addons typically have a position they are placed on the item in question and can be "on/off" or "choice of a or b or c" type. An accessory slot defines the placement of the accessory on the item and any item can have 0-any accessory slots. You need to add an item (3D model) or item's under an accessory slot which the user can choose.
Structure logic
Depending on the product being configured, you may need a structure logic rule system to help the user accomplish the building of a succesful composition of the product options. Many products do not really need it as the parts and items are mainly turn on/off type or select one from a group type. If the assembly of the product is based on certain logic, then the structure logic items control the behaviour of all child items under it as a form of logic layer. As this is a core foundation for modular products, VividWorks will add new structure logics to the 3D product configurator over time.
Introduction to the specific structure logics
Linear Structure
Linear Structure logic defines rules for the composition assembly following "left-right" logic. This means that all items can define which other items can be attached to the left and/or to the right of it. This is suitable to a lot of furniture where modules connect to each other to form a longer composition. For example a modular sofa product can have seating modules that attach with each other in some specific ways and armrest modules that only attach to a certain end.
Refer more:
Linear Structure documentation
Free Placement Structure
Free Placement Structure logic defines rules for the composition assembly following freedom of placement. Items can be freely placed in the scene and do not have to attach to each other. Accessories of course do, but product parts dont. Parts may connect to each other and the logic detects collisions which prevent items to moving 'inside another' and logic additionally supports snap, which "magnetically" connects pieces together if they are moved close enough to each other.
Refer more:
Free Placement Structure documentation
Editable Value
Editable value allows one dimension of the item to be editable (smaller or larger). This allows one to define eg. custom width to an item. This is usable for customizable elements with varying dimensions.
Material Slot
Material slot is an item that allows configuration of materials for one or more material areas of the 3D model. When generating 3D models, one key aspect of work is to define material areas, where specific materials are then applied. In the configurator, this allows one part to having different material applied over different areas. For example the frame of a cabinet is metallic with 1 or many options and the body has different material/color options selectable by the buyer. In the configurator, you can configure one or many material slots of the 3D module to be represented by the Material Slot item. So while your 3D model may support material areas than you permit the buyer to configuring. You can also have material areas of your product to having specific, non configurable material option. For example a cabinet product with steel frame can be configured with 2 Material Slots, 1 for the cabinet itself, made configurable with different options and the steel frame being a fixed material with the slot defining the steel frame material but without permitting change.
Material
Material item describes the surface option of the part. In order to visualise different materials like fabrics, leathers, types of wood, metals, glass, plastic the configuration will vary as each material requires different parametrization for representing them accurately in 3D. The material portion of the 3D product configurator is a large topic on its own and we have additional chapters in the documentation to cover it.
Environments
Environment in the 3D product configurator context refers to the 3D scene where the configuration happens. Lighting ambient or added which illuminates the 3D objects is one major factor of the environment that impact how the product looks on the configuration view. See Environment Assets for more