Products view in Manager UI
The Products view is the main place where configuration of your offering to your customers will take place in. During development time, this is the area where you will work most of the time.
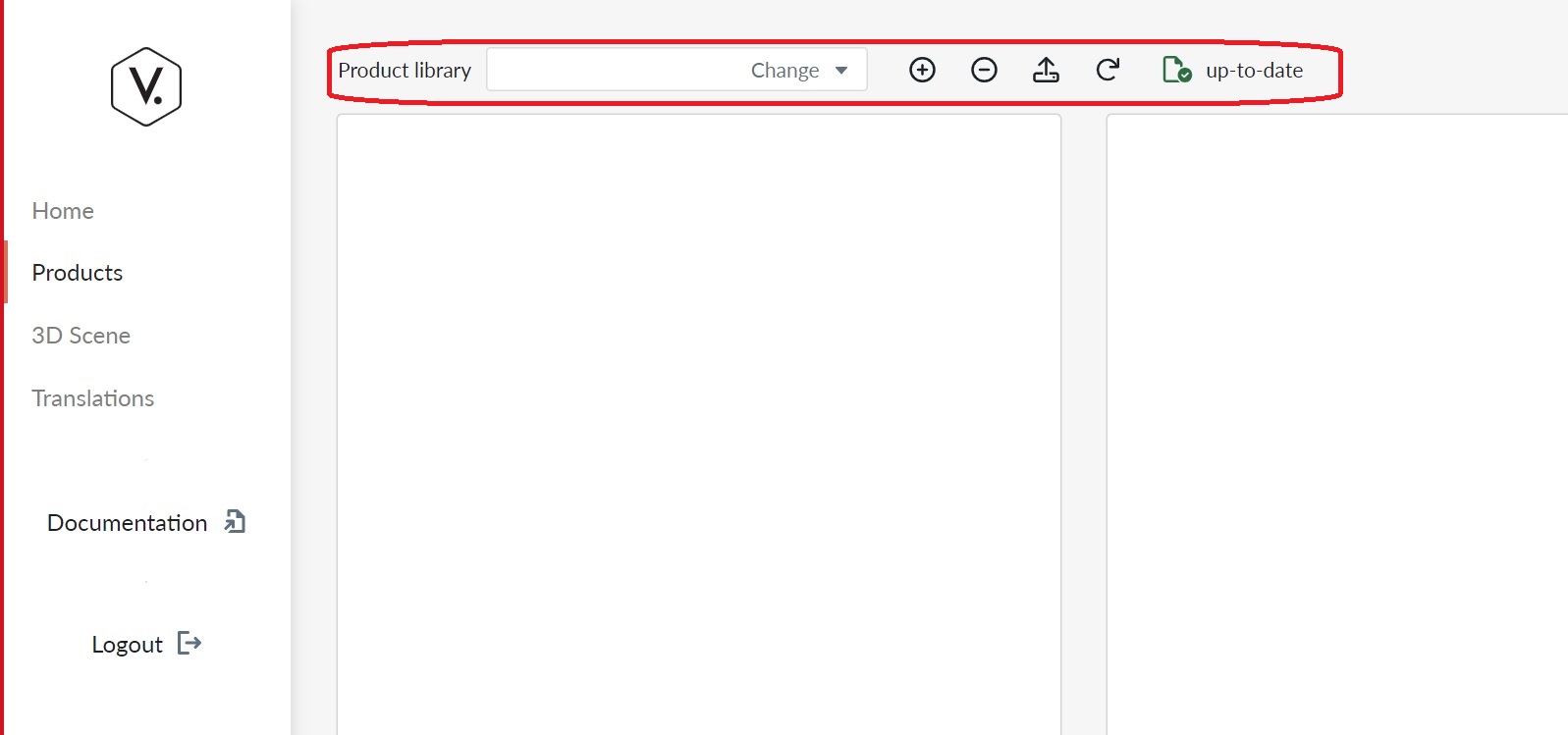
When you enter your tenant and dont have any product libraries defined your product screen looks like

In order to use all the functionality of the Manager, you should create a product library by clicking the Create Product Libary button.

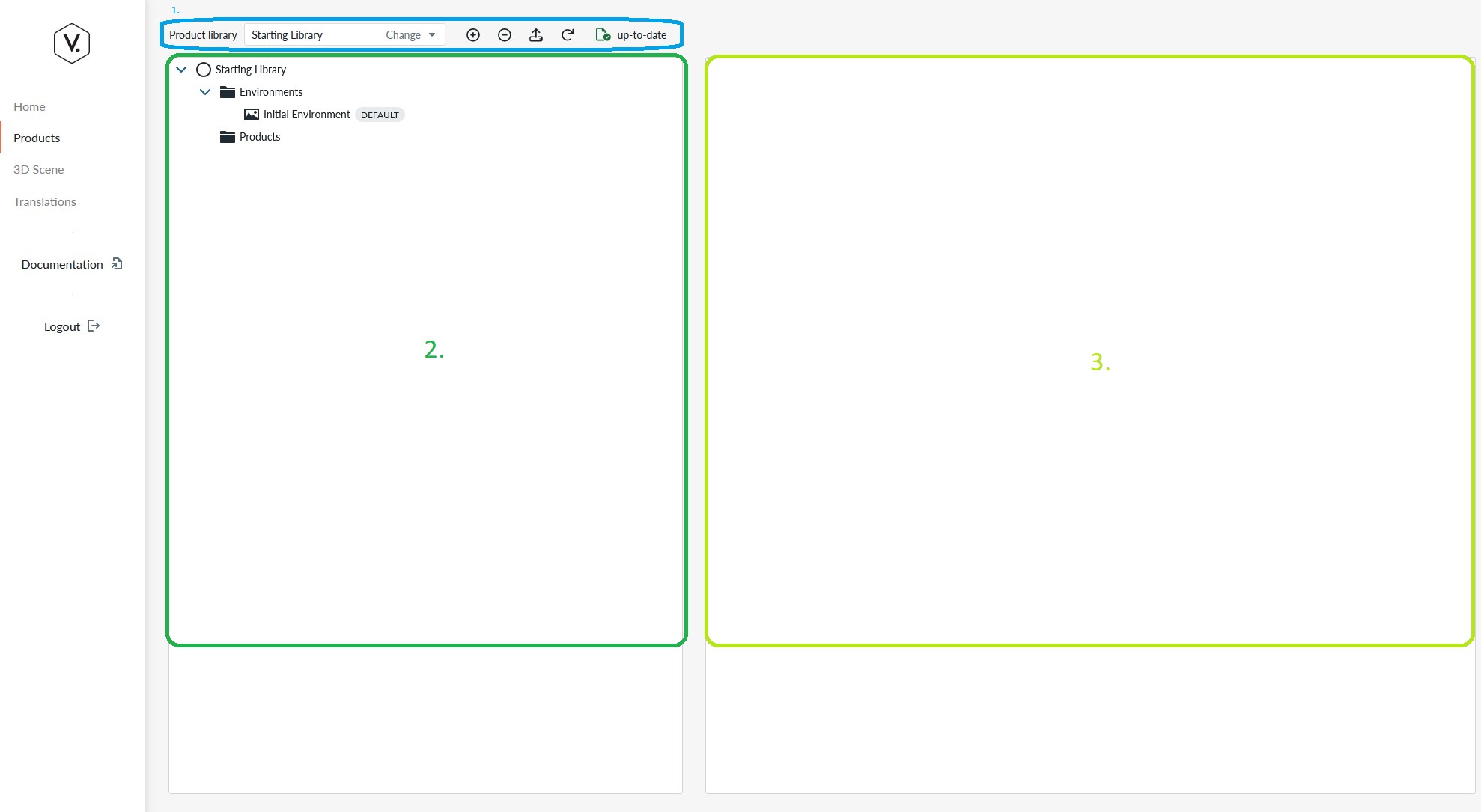
The Management UI in Product view contains three areas
- The Product Menu bar
- The Product Tree view panel
- The Item Property view panel

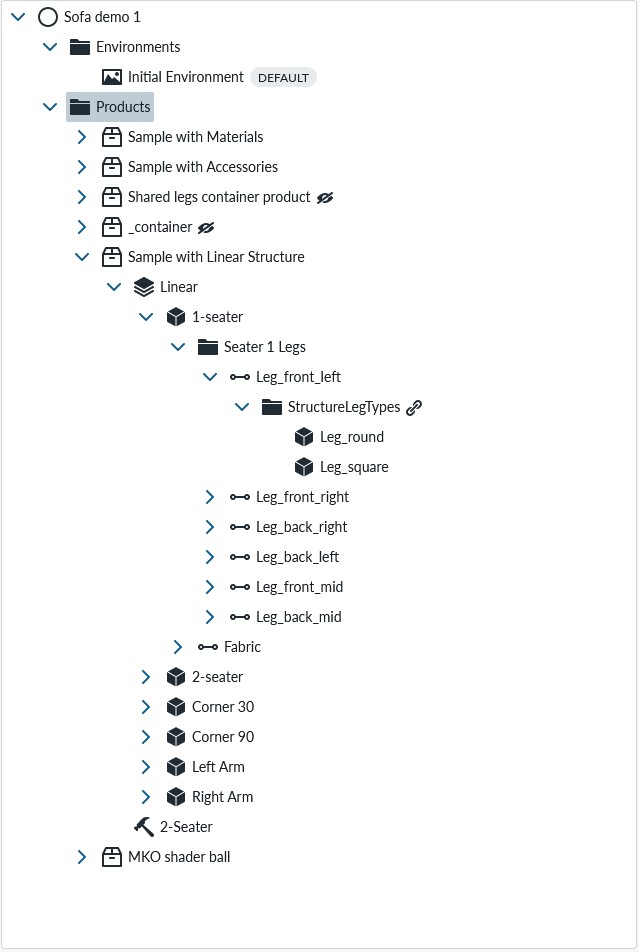
The Product Tree view panel
In the product tree view panel contains information about products and items under the product in form of a parent-child relationship through which the system knows which items are considered elements of the product.
In one product library, many products can be configured, and they may share or not share configuration with each other. Assets are stored in a product library, therefore if the same assets are used in many products, it's logical to keep them in the same library. Occasionally, this can mean that you have to upload assets again to another product library.

You will place many items here that are further explained in the introduction to parts and property sets. You can find more information how to manipulate the product tree from basic usage
The Item property view panel

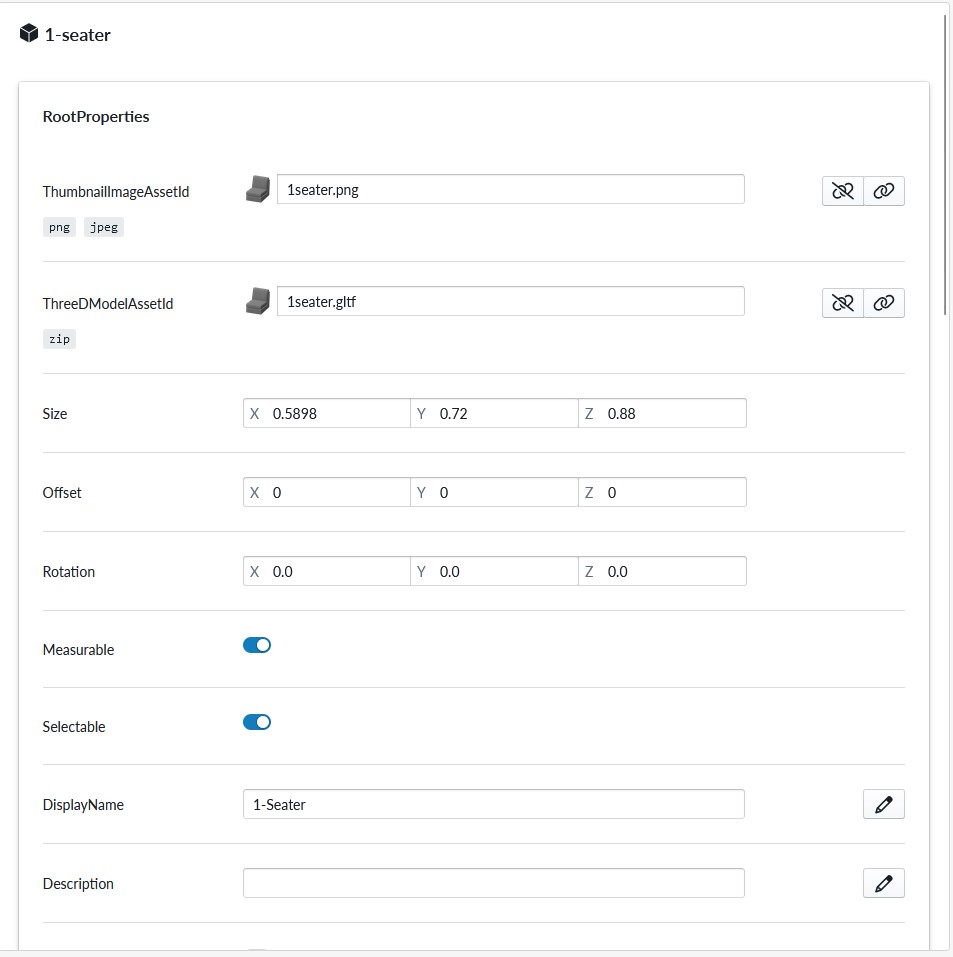
For each item in the Product Tree view panel, the specific configuration parameters of that item will be listed and edited in the Item property view panel.
The panel content depends on the selected item on the Product Tree view panel. You can read about the specific properties from the Property set documentation
Product Menu bar
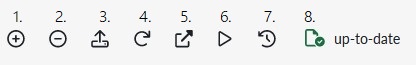
The Product menu bar contains most useful controls when developing the product.

The Menu bar consists of the following items

- Create Product Library
- Delete Product Library
- Upload New Asset
- Regenerate Runtime Products
- Open Webapp for 'product'
- View 'product'
- View Product Library Version History
- Status indicator
Note
The Product Menu bar is contextual and only items that you can use are available. For example "Open Webapp for 'product'" and "View 'product'" button are only available when a product is selected in the Product Tree view panel.
Create Product Library
With this button you can create new product libraries. They would contain all the relevant configuration for a set of products or product.
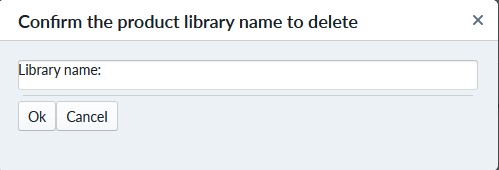
Delete Product Library
With this button you will delete a product library in full after confirming the deletion by providing the name of the product library in the confirmation dialogue.

Note
Deletion of product library cannot be undone. This should only be done if you really know you no longer need the product library
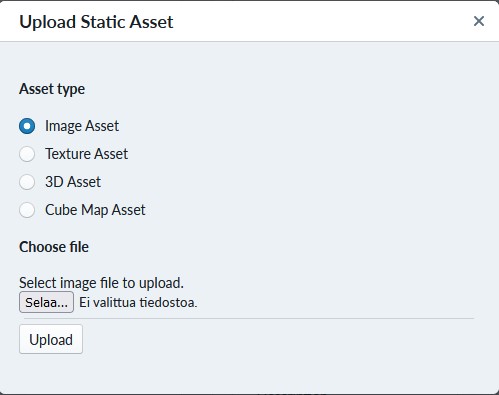
Upload new asset
There are two ways to upload assets into a product library. Using the Upload new Asset button opens upload modal that permists you to upload assets into the configurator.

These assets are further explained in Introduction to content
Regenerate Runtime Products
For the time being, you will be heavily using this button. When ever you want to view some configuration in the 3D scene ("view 'product'" or 'Open Webapp for 'product'"), you need to regenerate runtime products and when using 'Open Webapp for 'product'' you need to also publish the product using the publish button on the product configuration view.
We recommend using View during development and regenerating runtime products before viewing the results.
Open Webapp for 'product'
With this button you will emulate production mode for product and view the Planner as a buyer would, without the website/e-commerce platform as container. The Planner will open in a new tab and will consume the whole browser window as it's not contained in a DIV element. If you have not selected a product in the product tree view, the button will not appear and if you havent published a product, the planner will not be able to load a configuration into view.
Note
The Open Webapp expects that a configuration is published and you will not see anything unless you've published a product. Also pay attention that you publish your configuration changes again after edits as this feature does not autoupdate
View 'product'
With this button you open 3D scene in the Manager to view the configuration settings, but not through production mode. This is very useful when configuring the products and setting up 3D parameters of parts, accessories and materials as you can view the outcomes, return to edit and view the outcomes. The button only appears if a product is selected in the product tree view
Note
View 'product' is useful for testing/staging. Remember to click on "Regenerate Runtime Products" between edits and View as otherwise no updates will show for you.
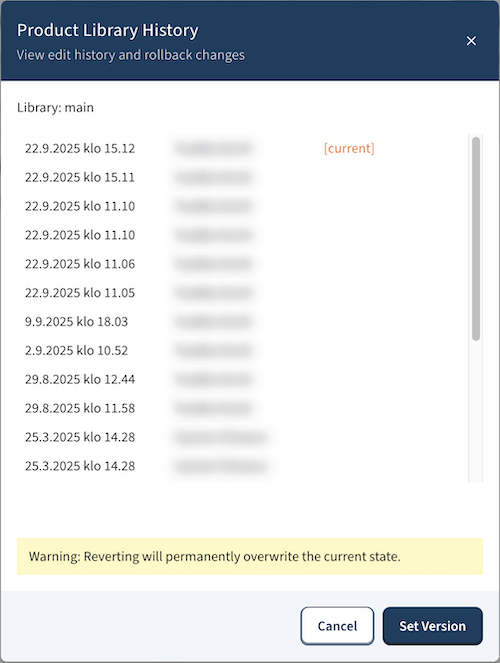
View Product Library Version History
You can view the author and time of edits from the Product Library View Version History and roll-back to an older version of the changes in case you have made an unrecoverable error.

Note
The roll-back to old version forks the version history tree and you have no way to change back to the previous step. Use this feature with caution.
If you need assistance with rollback to older versions, contact VividWorks support.
Status indicator
The status indicator will tell if an operation is on-going (spinner) or if the configuration is saved and is up-to-date.